SmartWatch
We were asked to customize a smartwatch interface. Our team was challenged to understand how to bring value to a high-end luxury brand that was scheduled to ship with a stock version of Android Wear. Though the more specific ask was for 3 micro-apps, our team set out to deliver a complete end-to-end custom experience and user ecosystem.
My Role
Interaction Designer
Team Composition
Design director, project manager, content lead, 3 interaction designers, 2 content designers, 3 visual designers, 2 motion/3d designers, 3 production designers, 11 developers
focused on keeping time
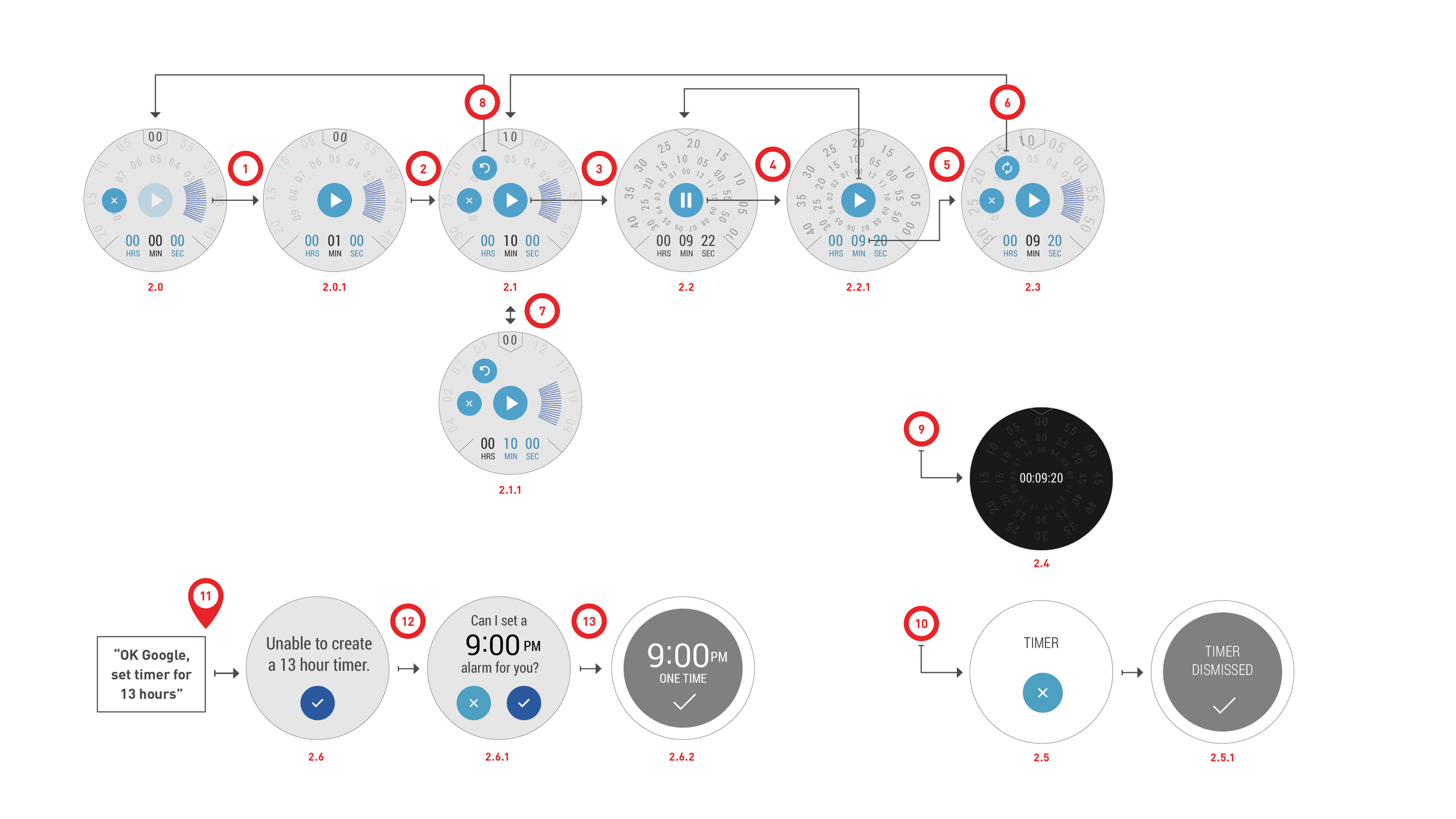
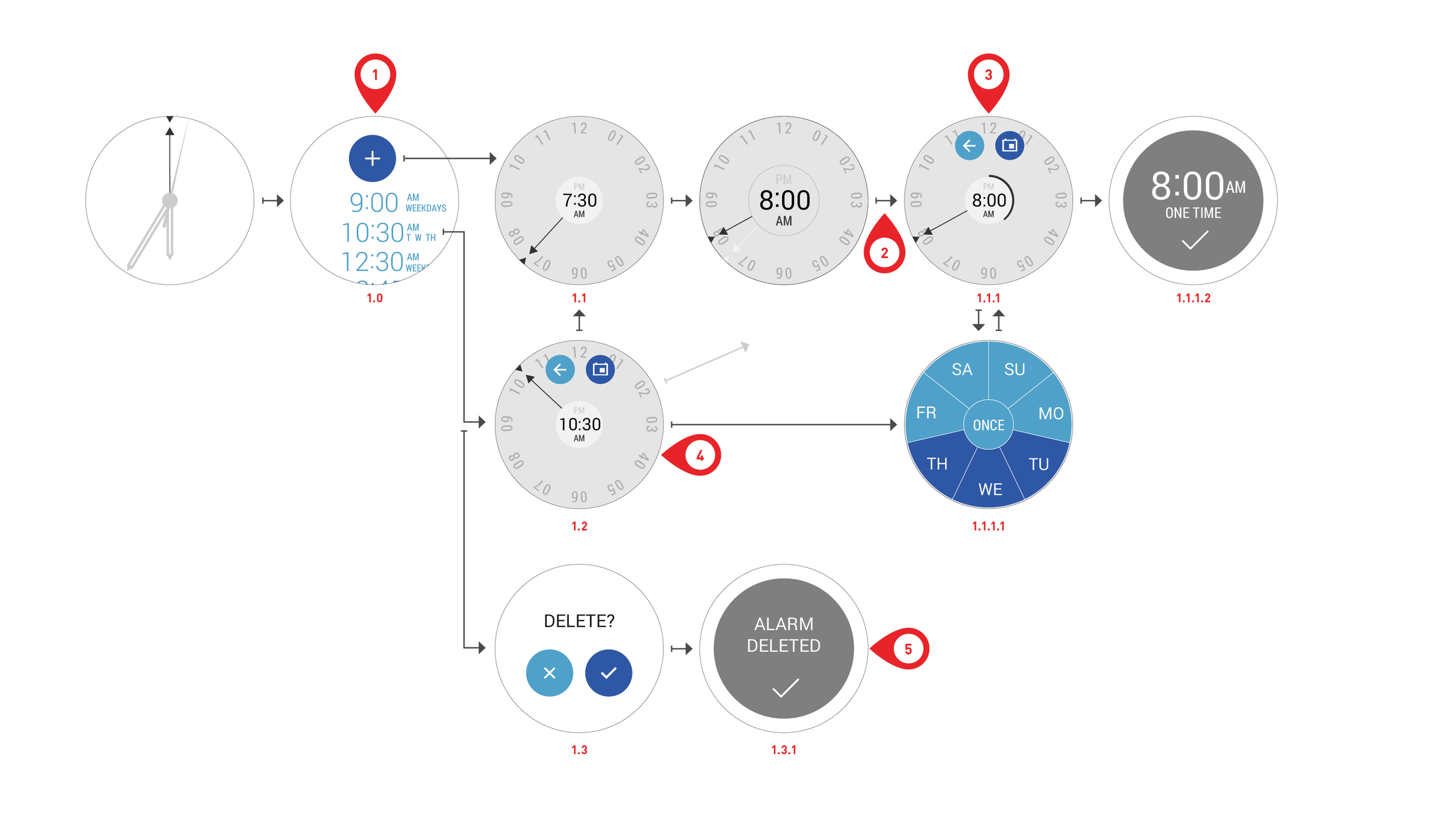
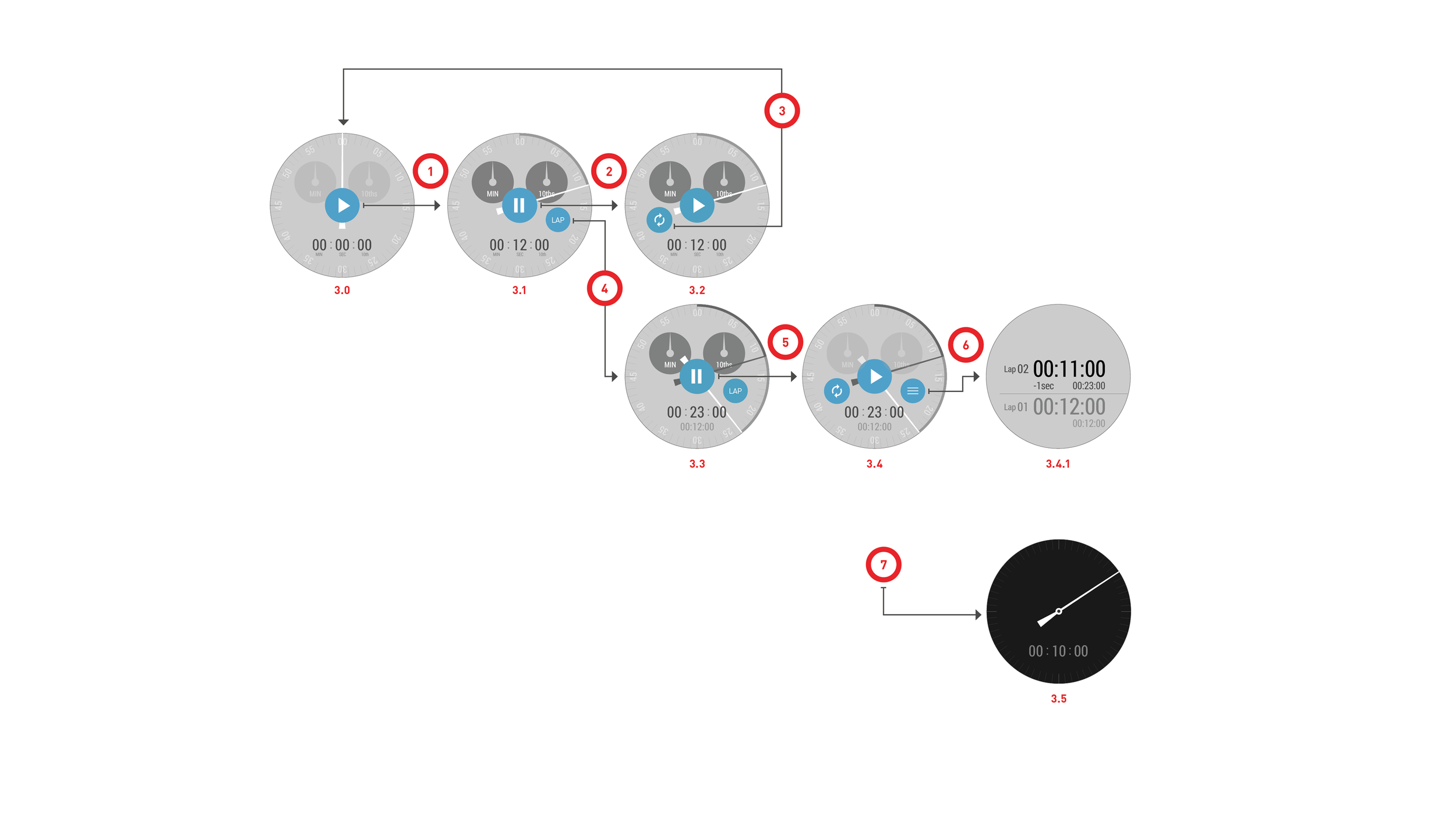
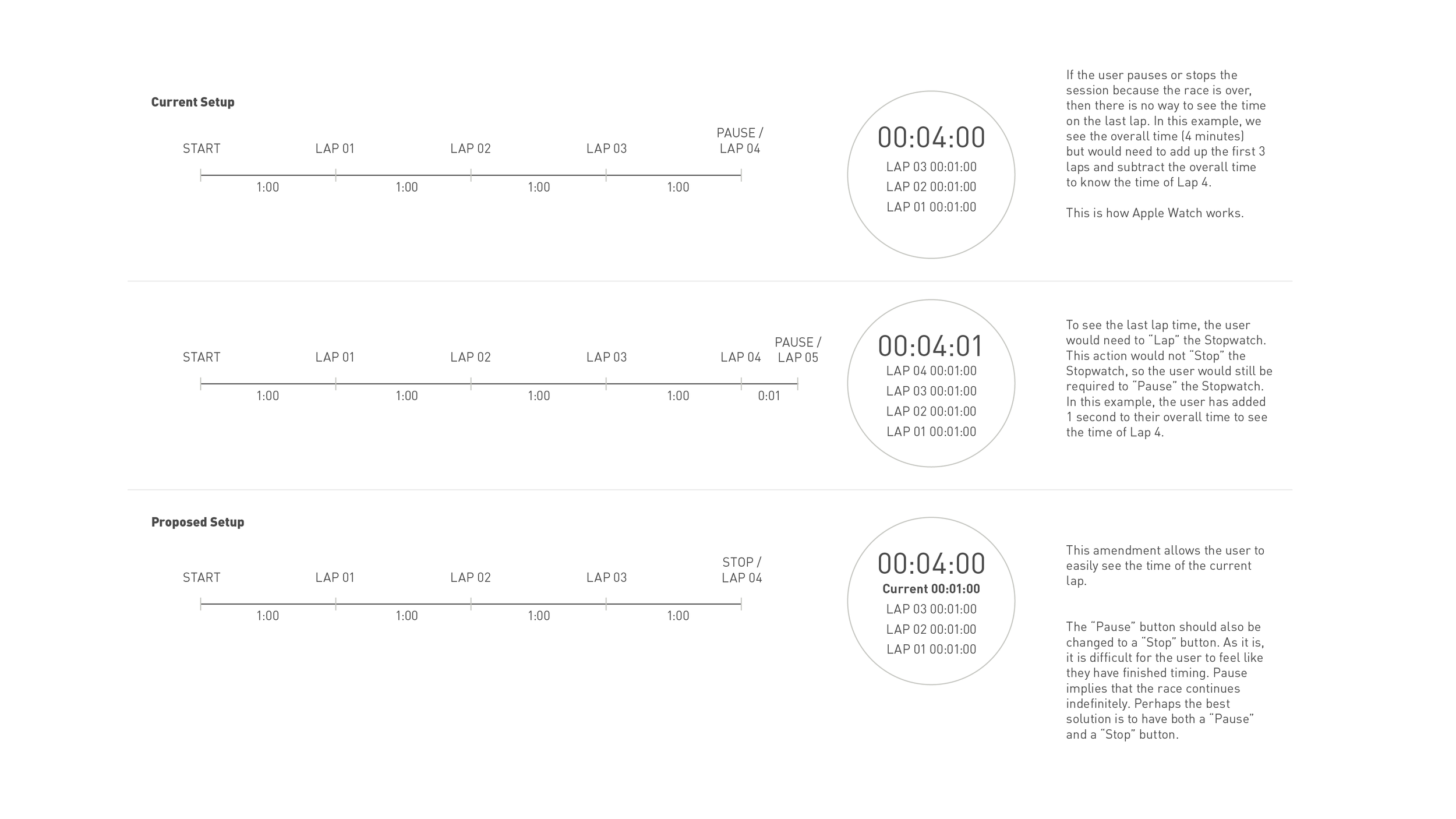
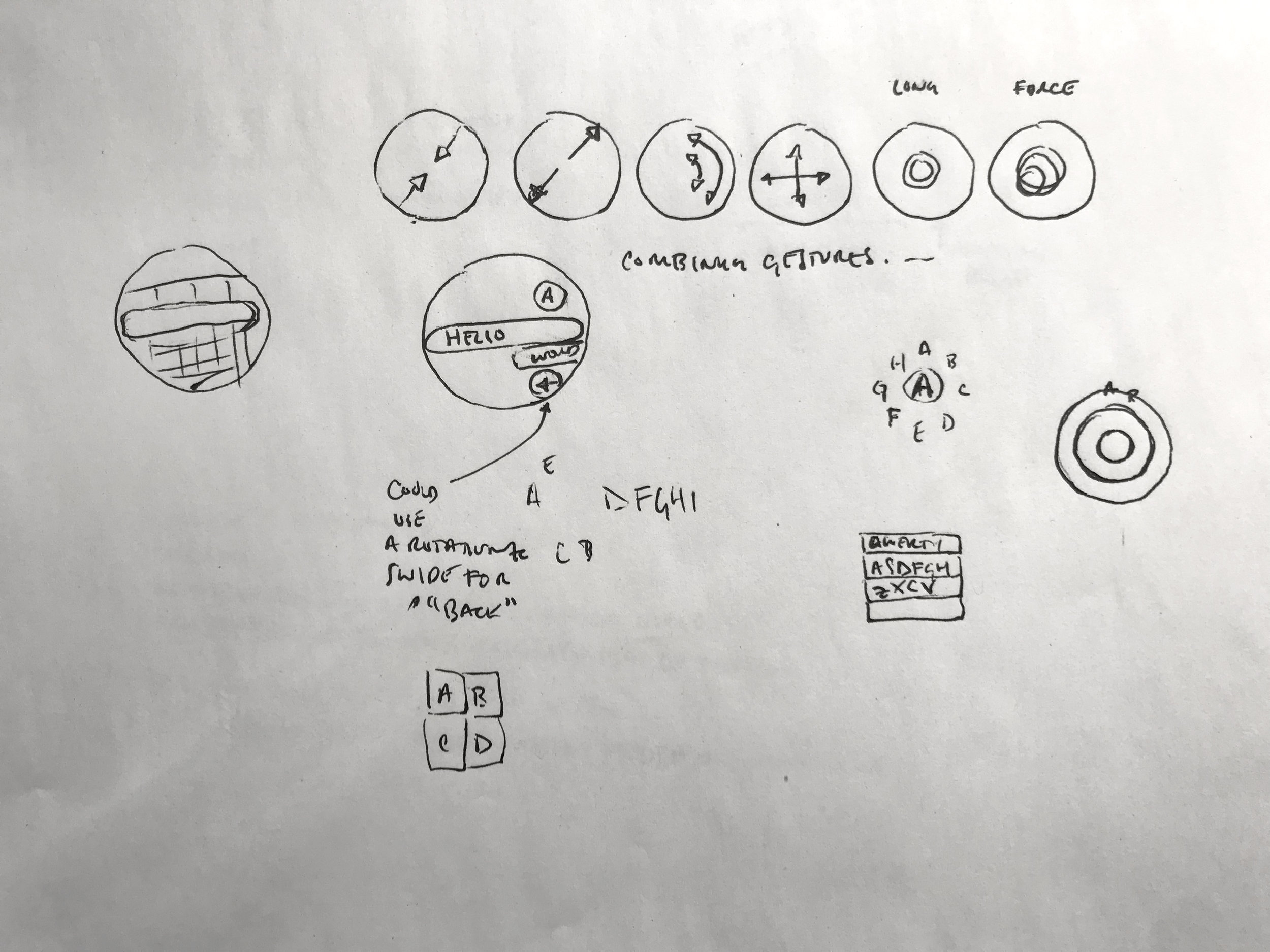
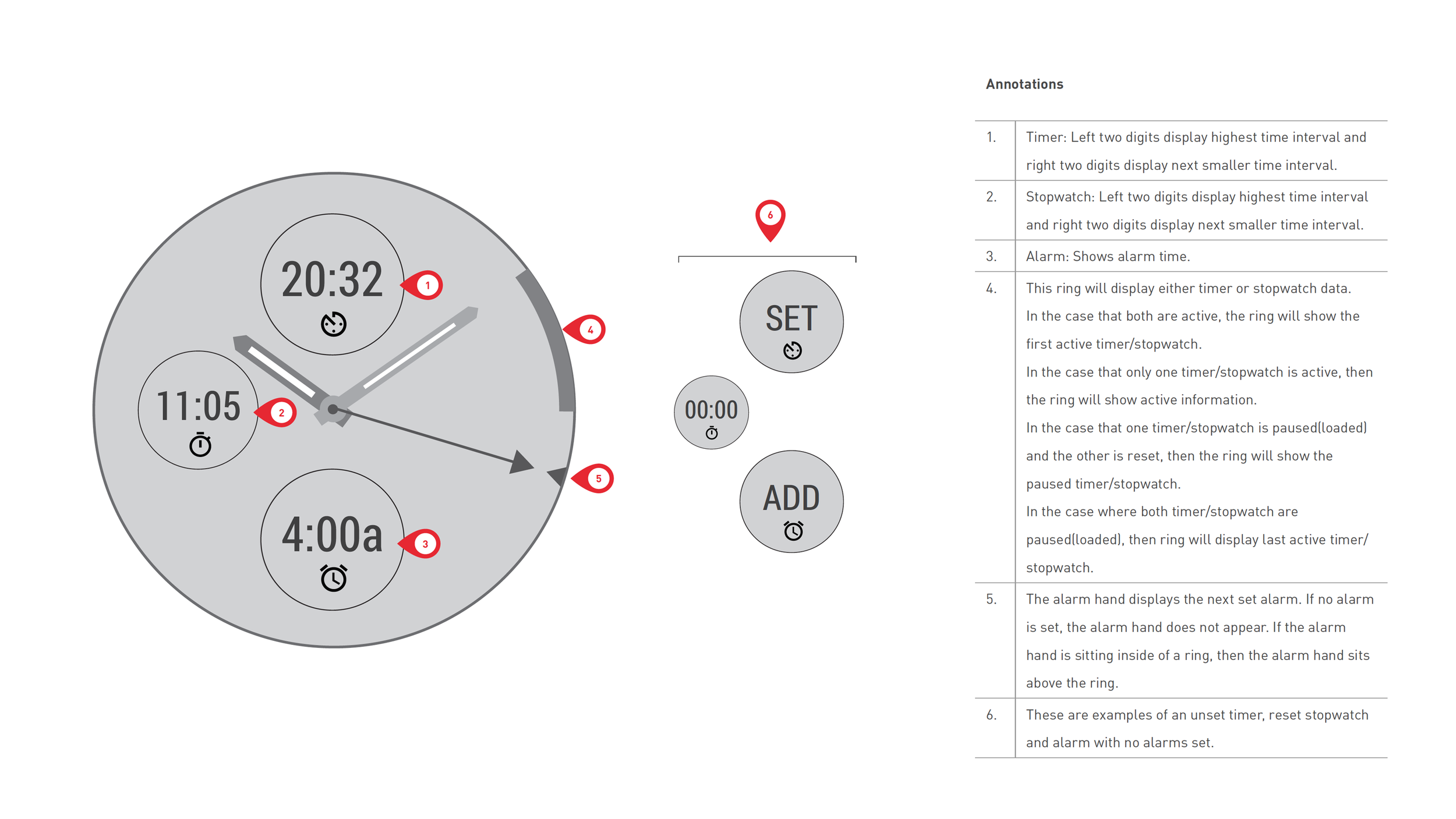
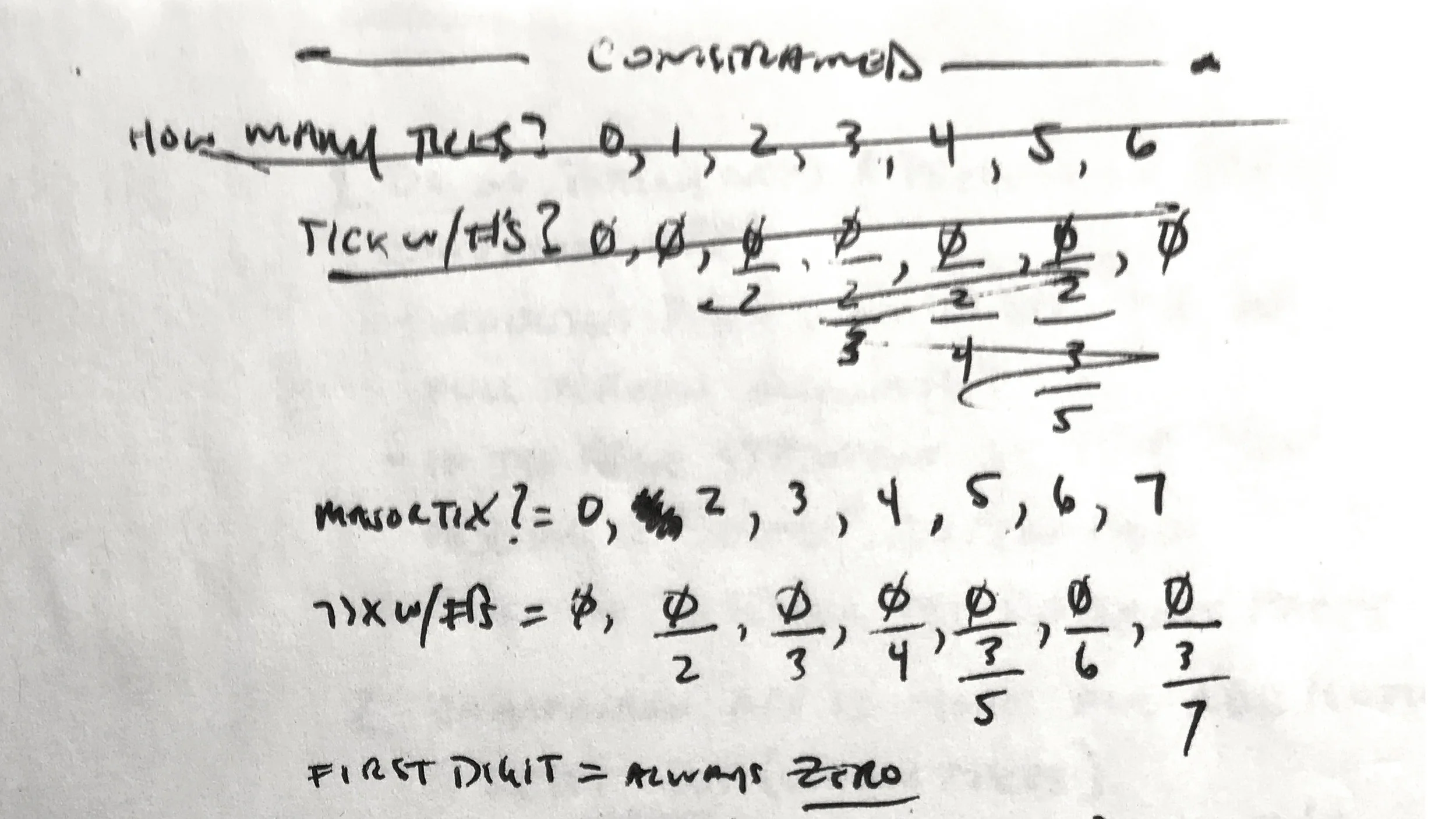
A large portion of my work on the project revolved around re-envisioning, facilitating, and executing on the watch's main micro-applications: timer, alarm, and chronograph. Below is a small sampling of the work and iteration that went into building something completely new.
Extending the watch’s capabilities
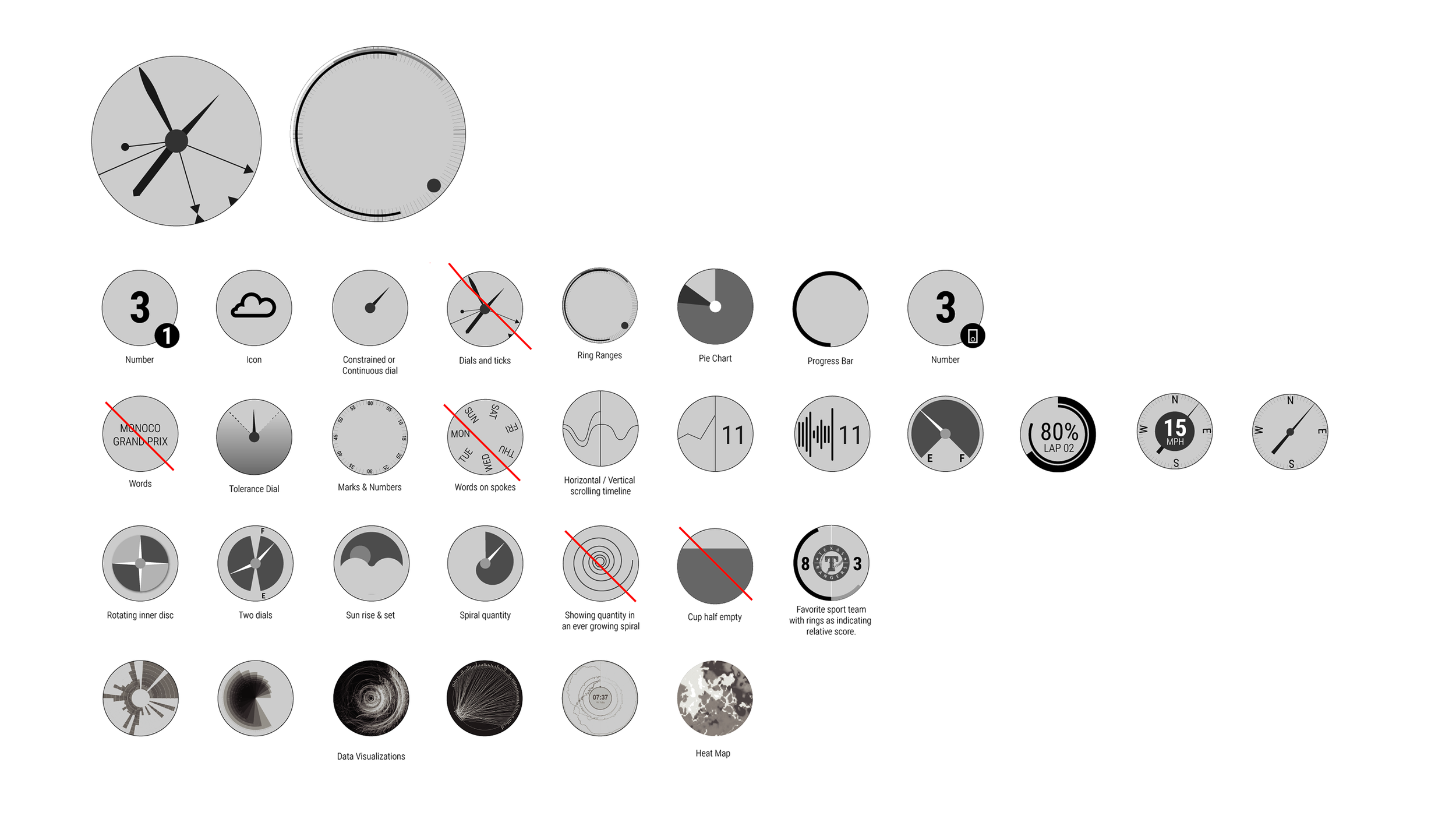
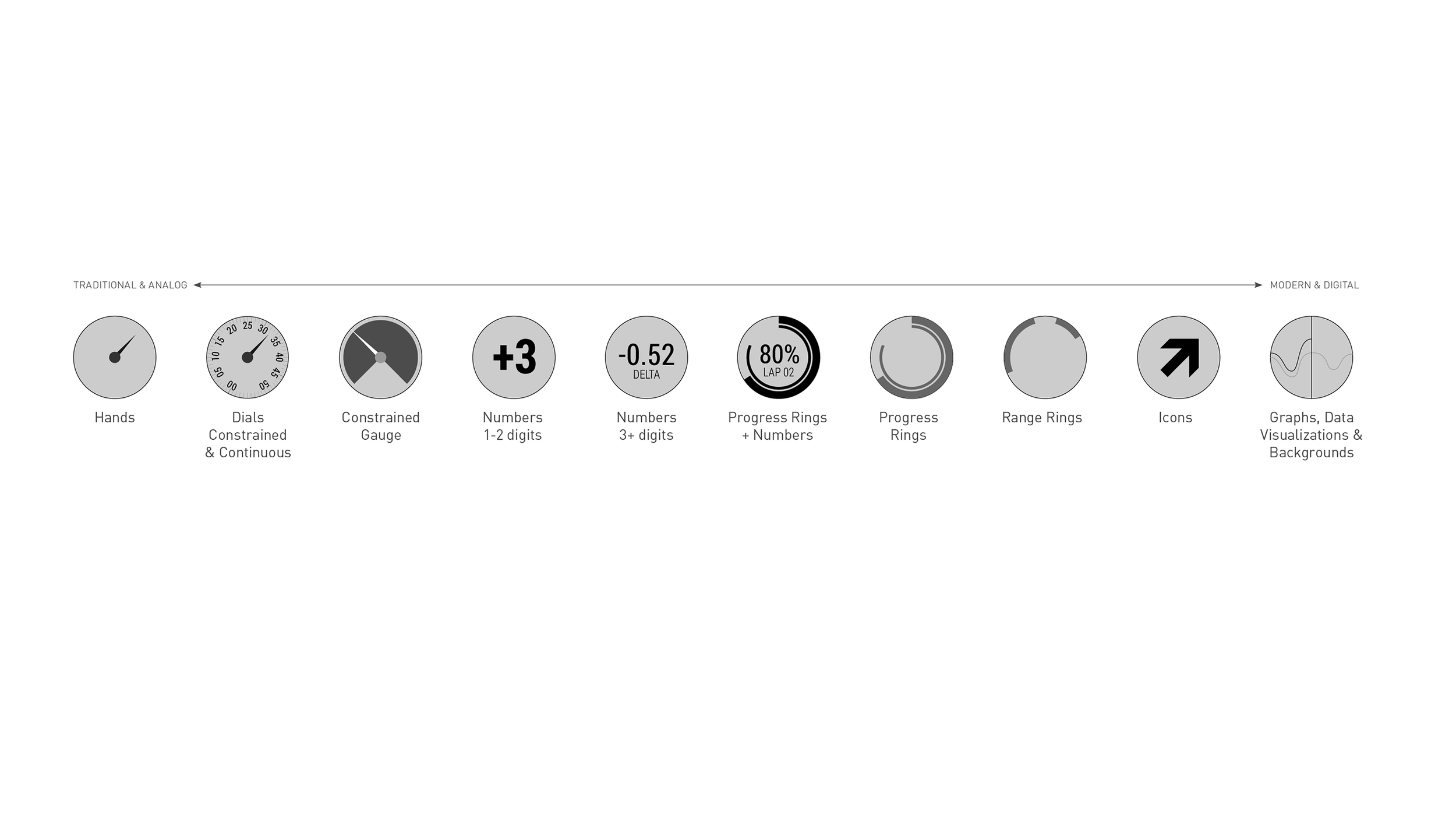
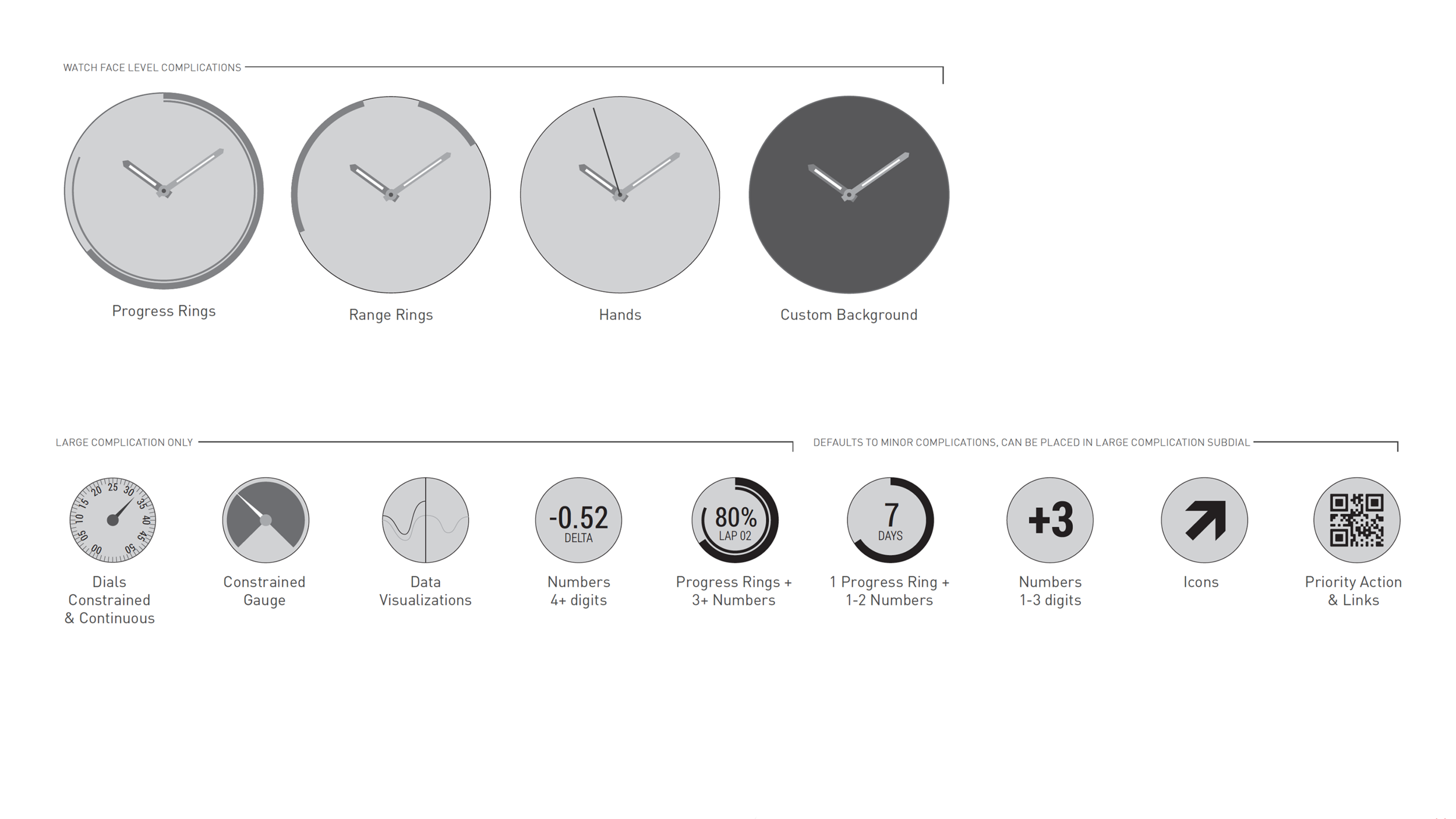
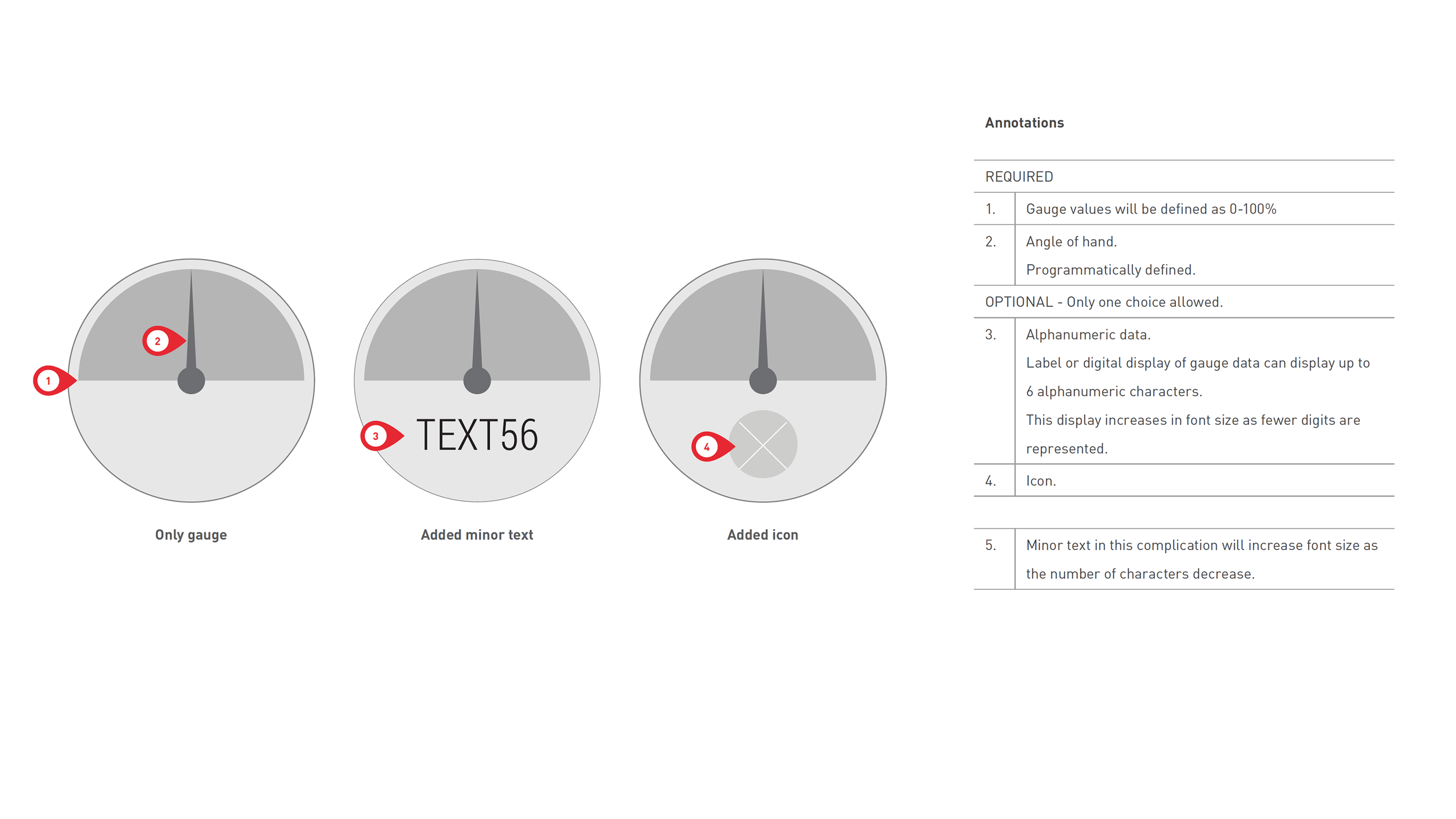
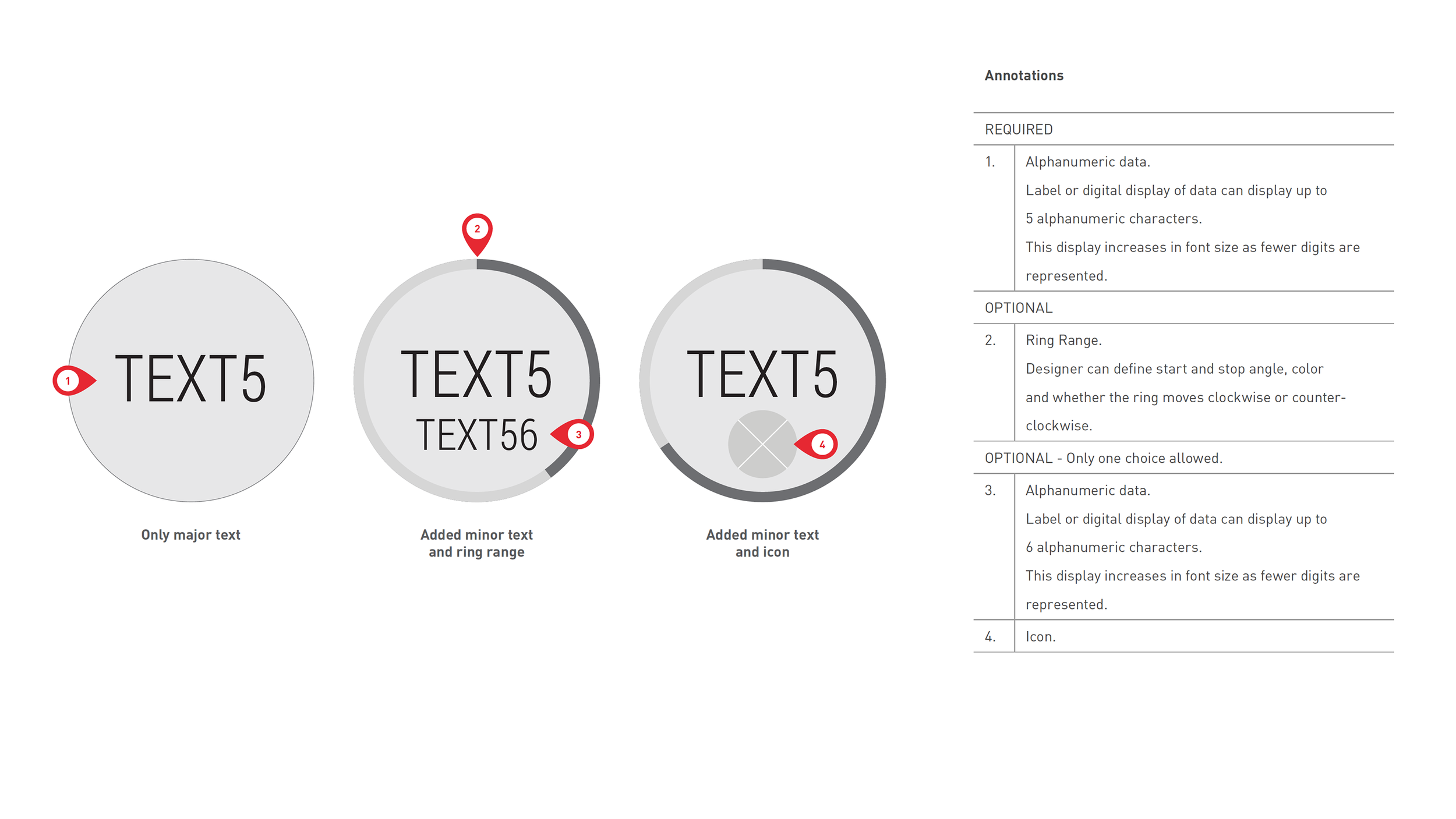
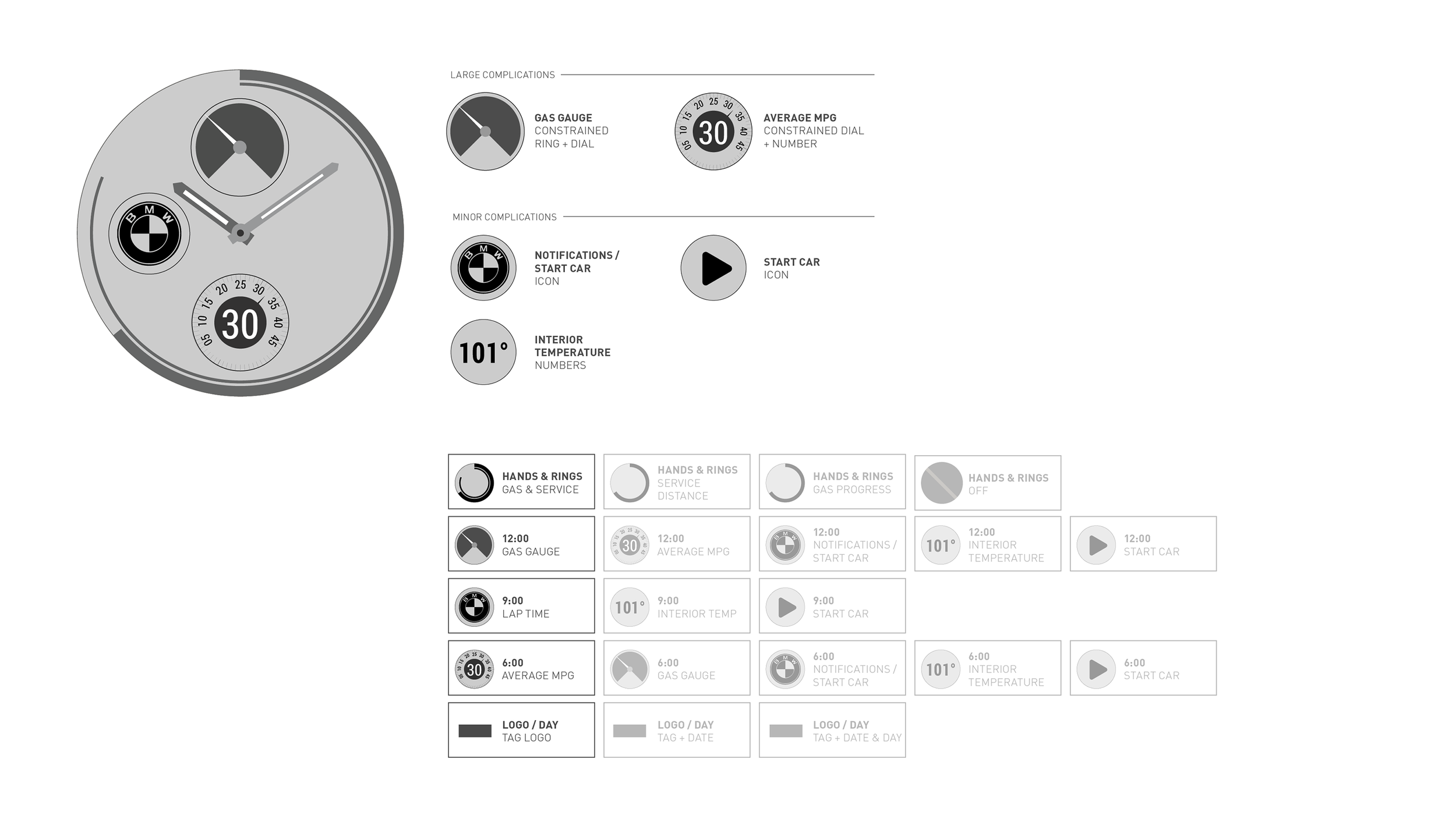
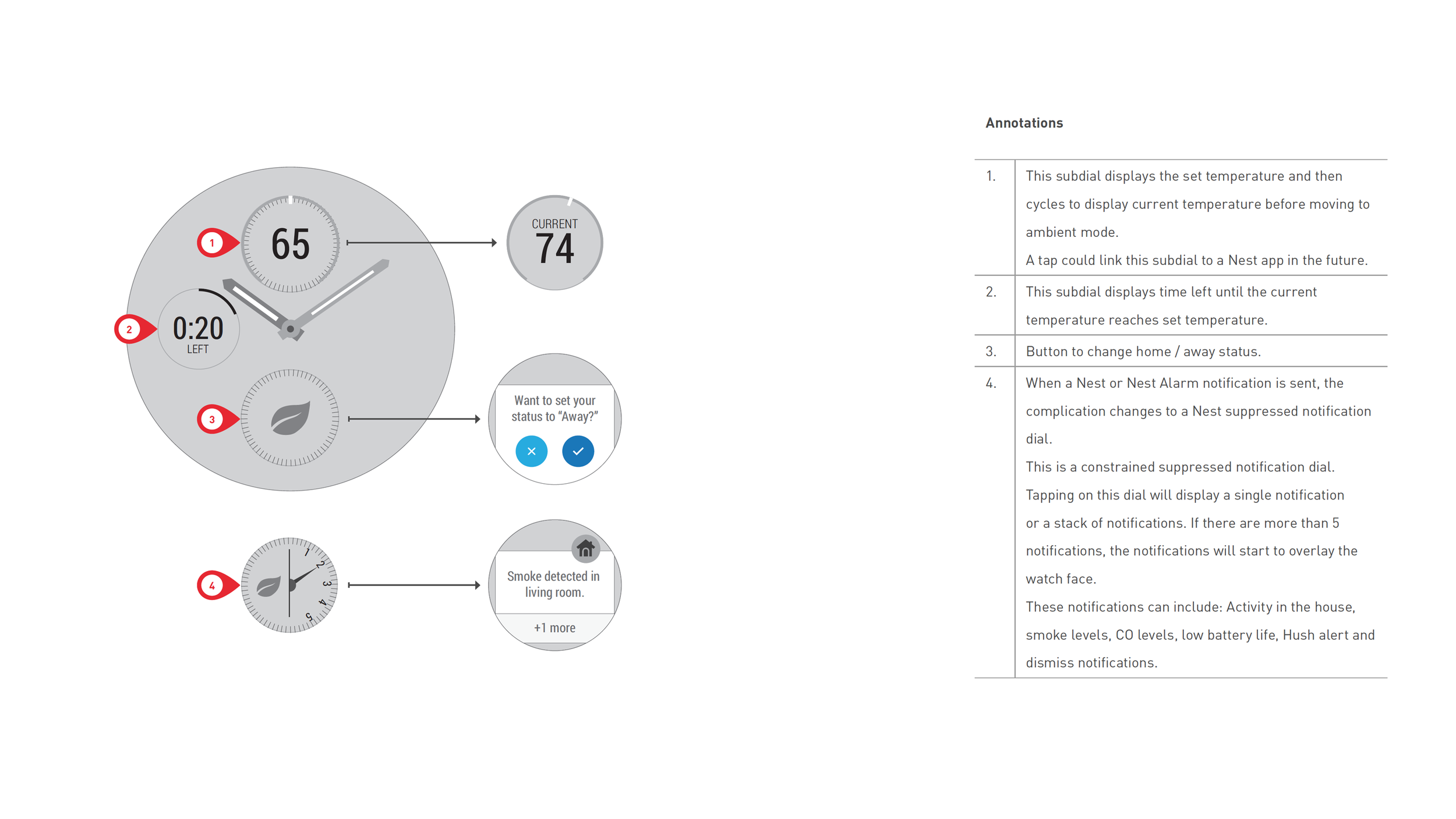
While designing the micro-apps, I dived deep into visual and interaction patterns. This work was used to exhibit how the watch face could be used as a platform to build consistency for 3rd party applications. I created a whole system that would allows these areas to be customized and built out by other collaborators to take full advantage of Tag's new watch.









Saying goodnight
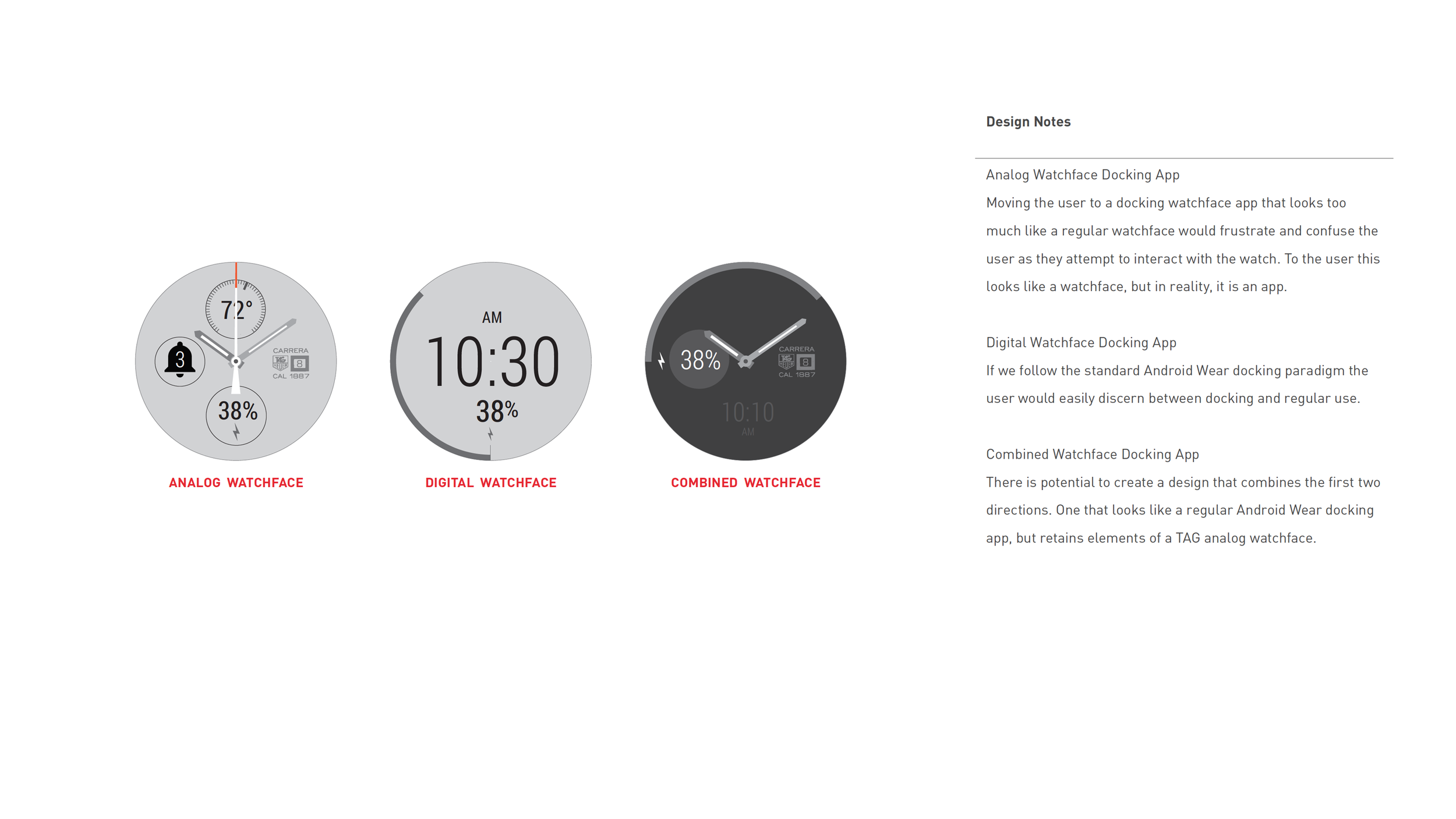
Below is a sampling of potential docking solutions for the watch. Realizing that many complaints for smartwatches are based on required nightly charging, I wanted to maintain value for the user even after the watch comes off.
customizing the watch
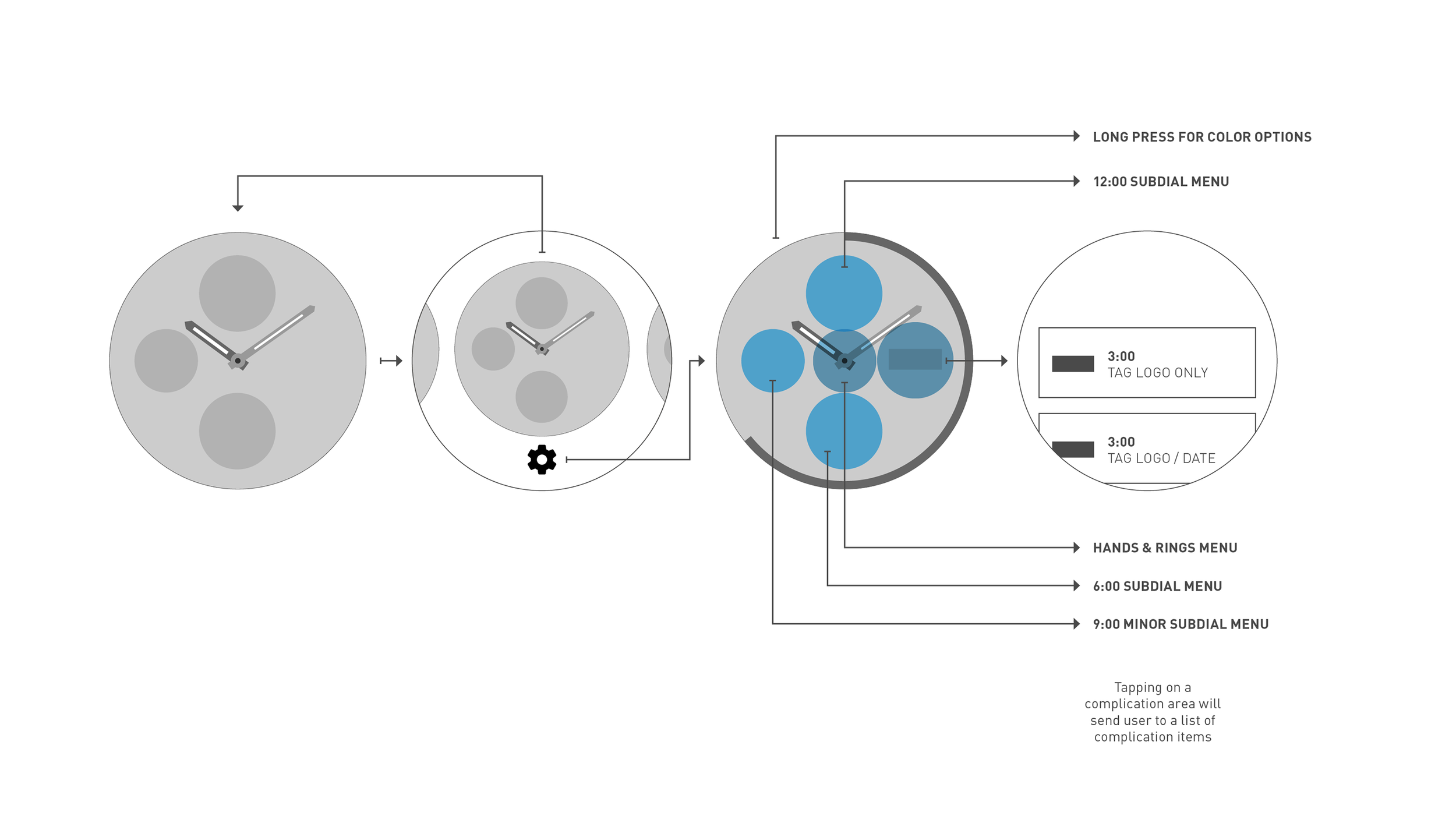
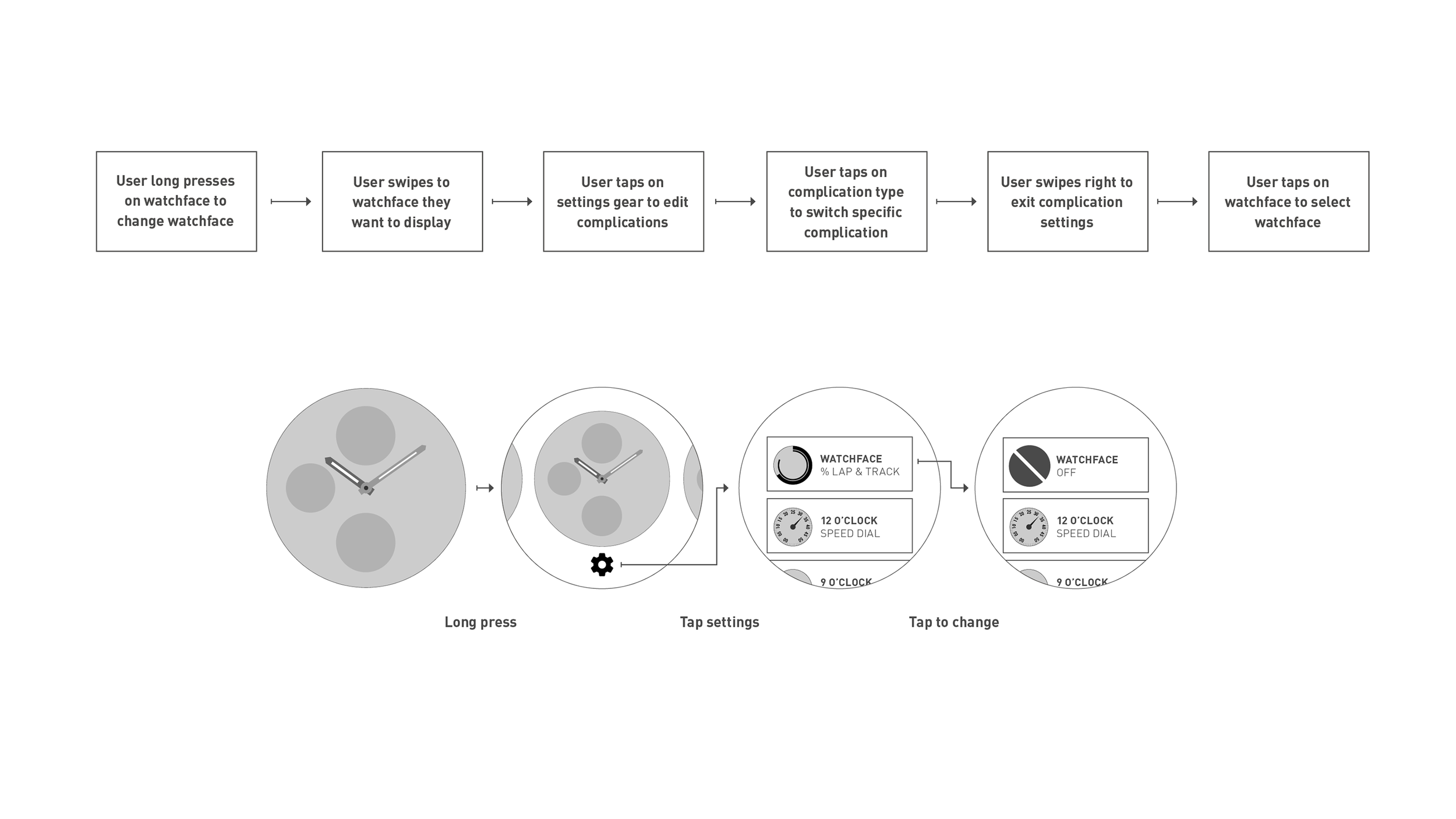
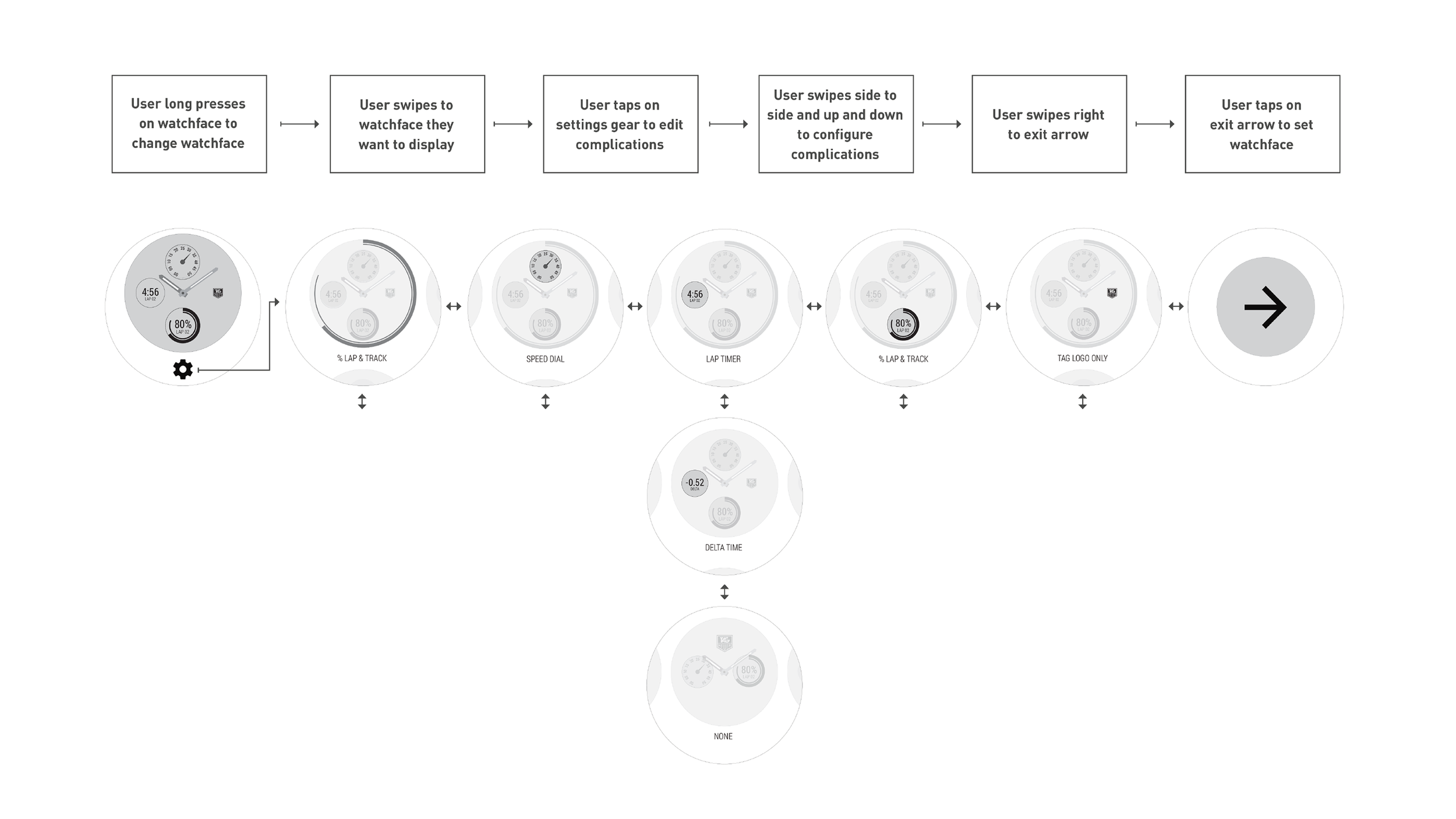
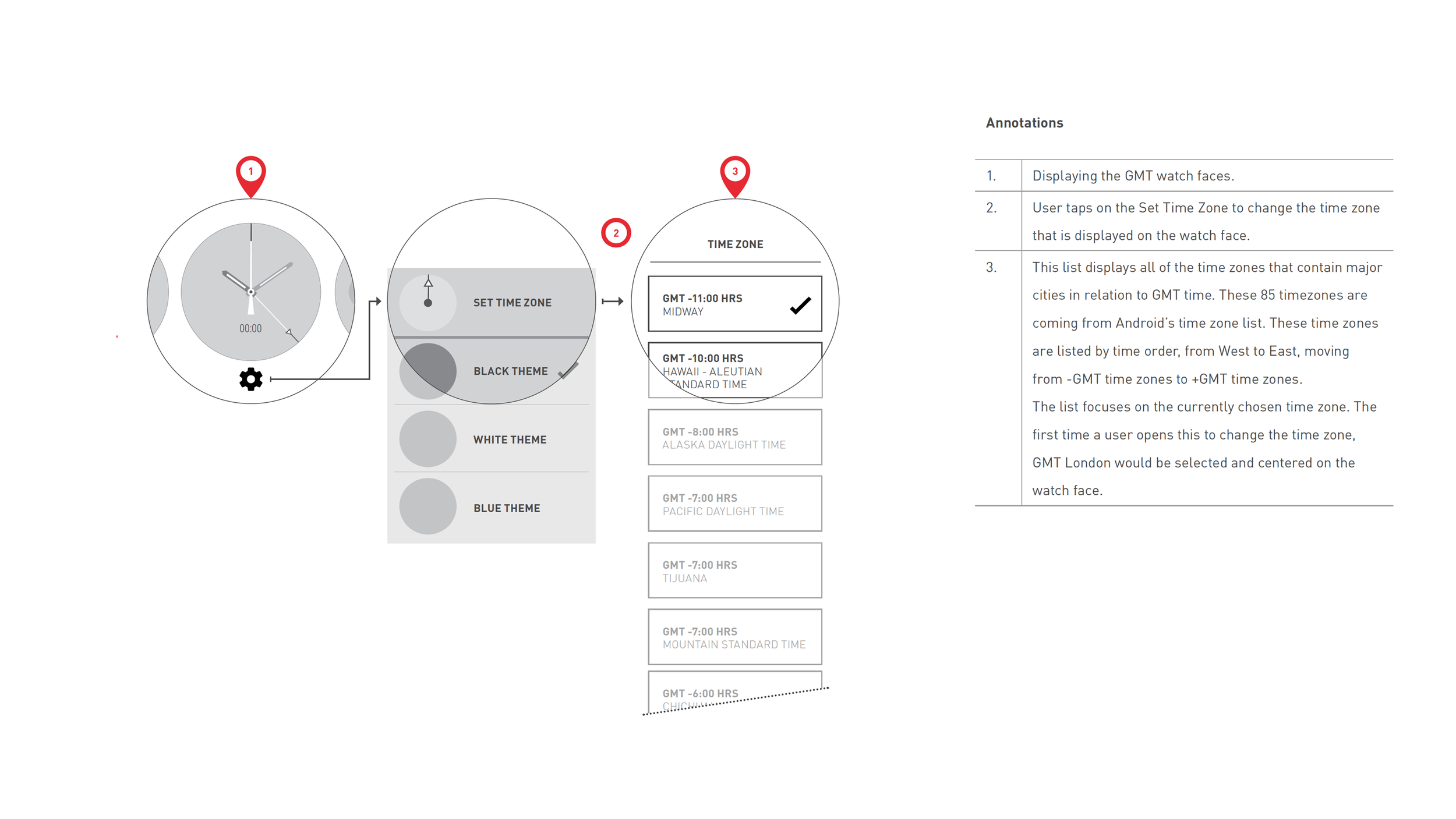
A few examples of explorations into how a user could customize their own watch face.
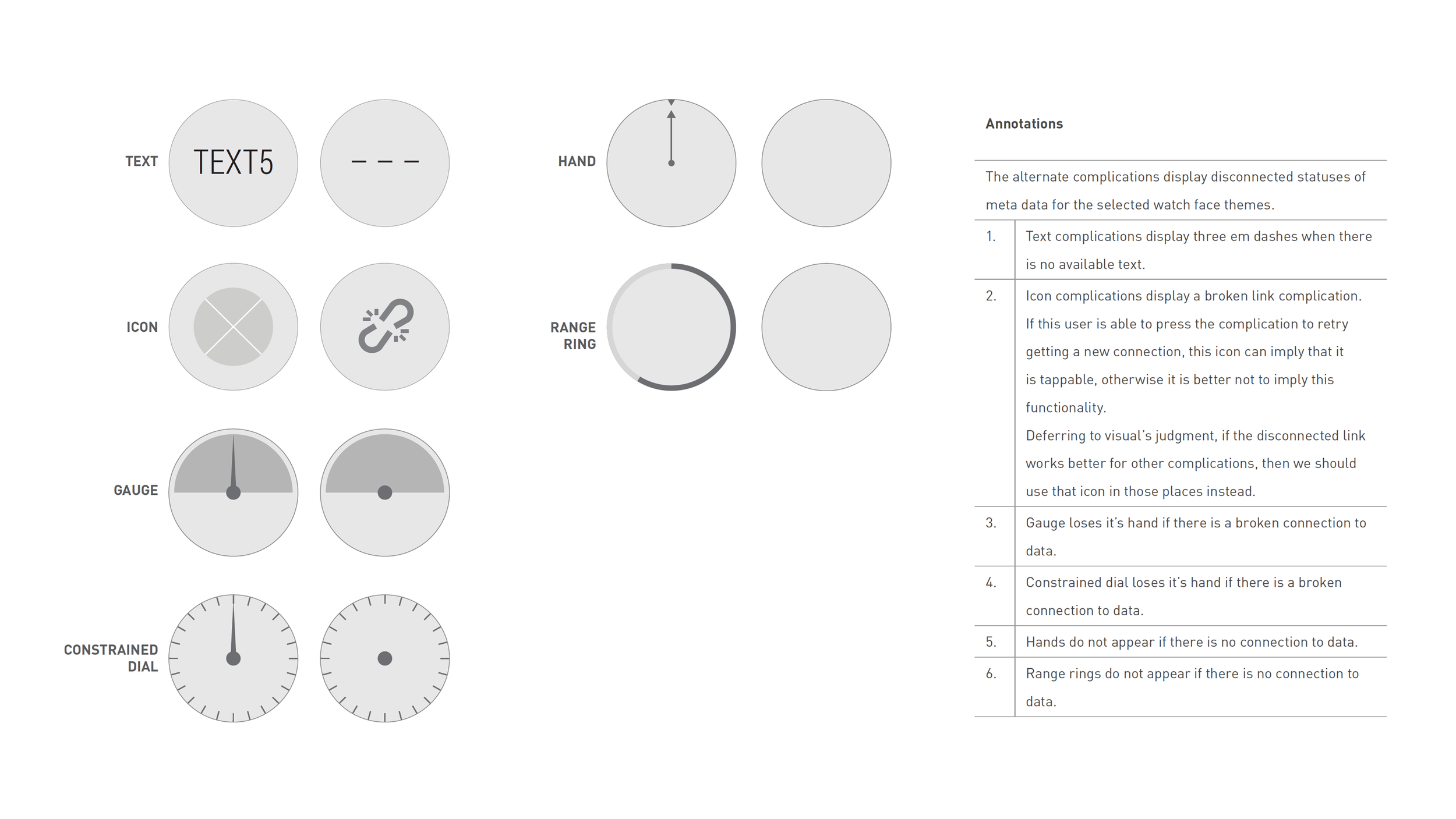
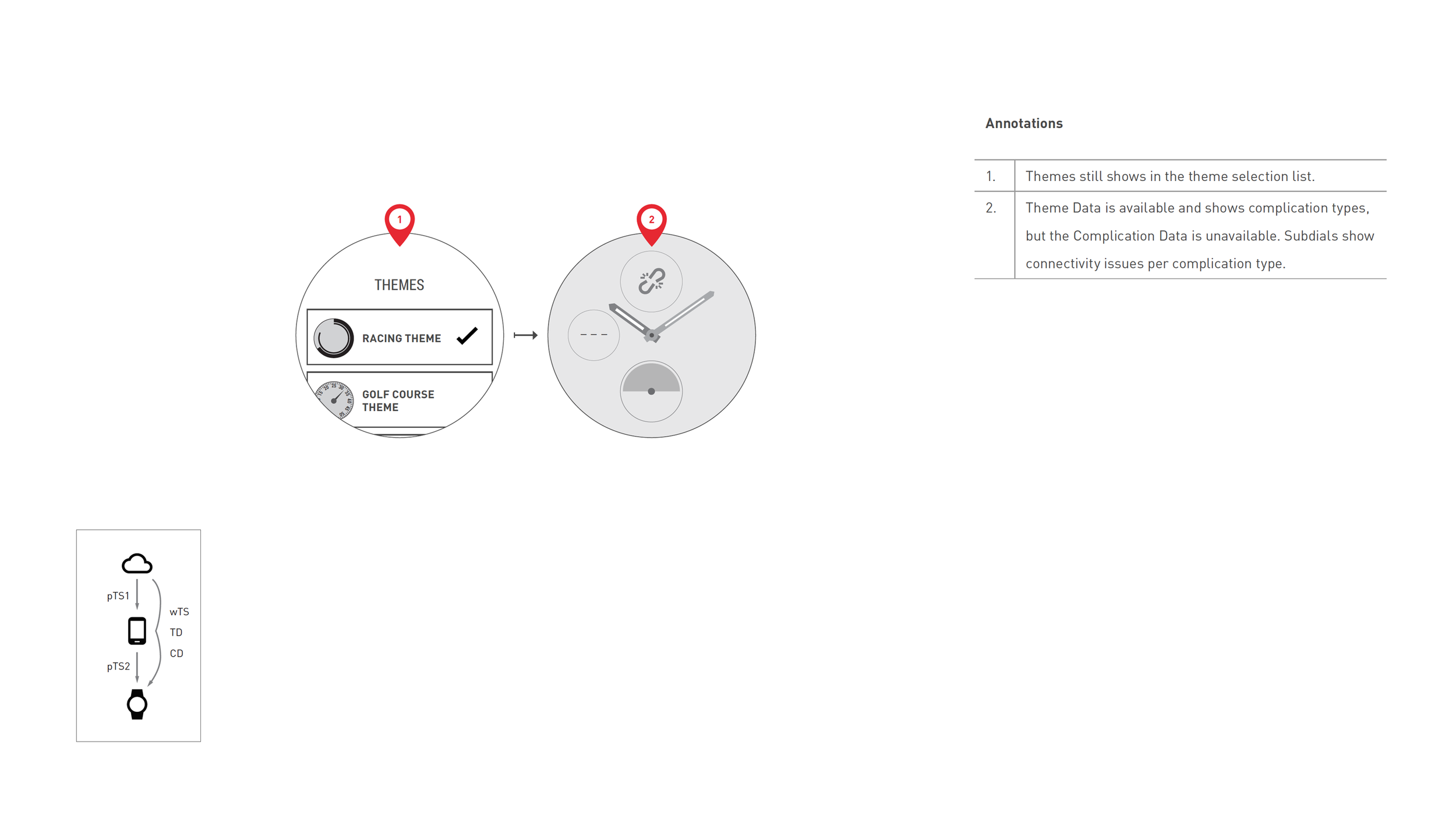
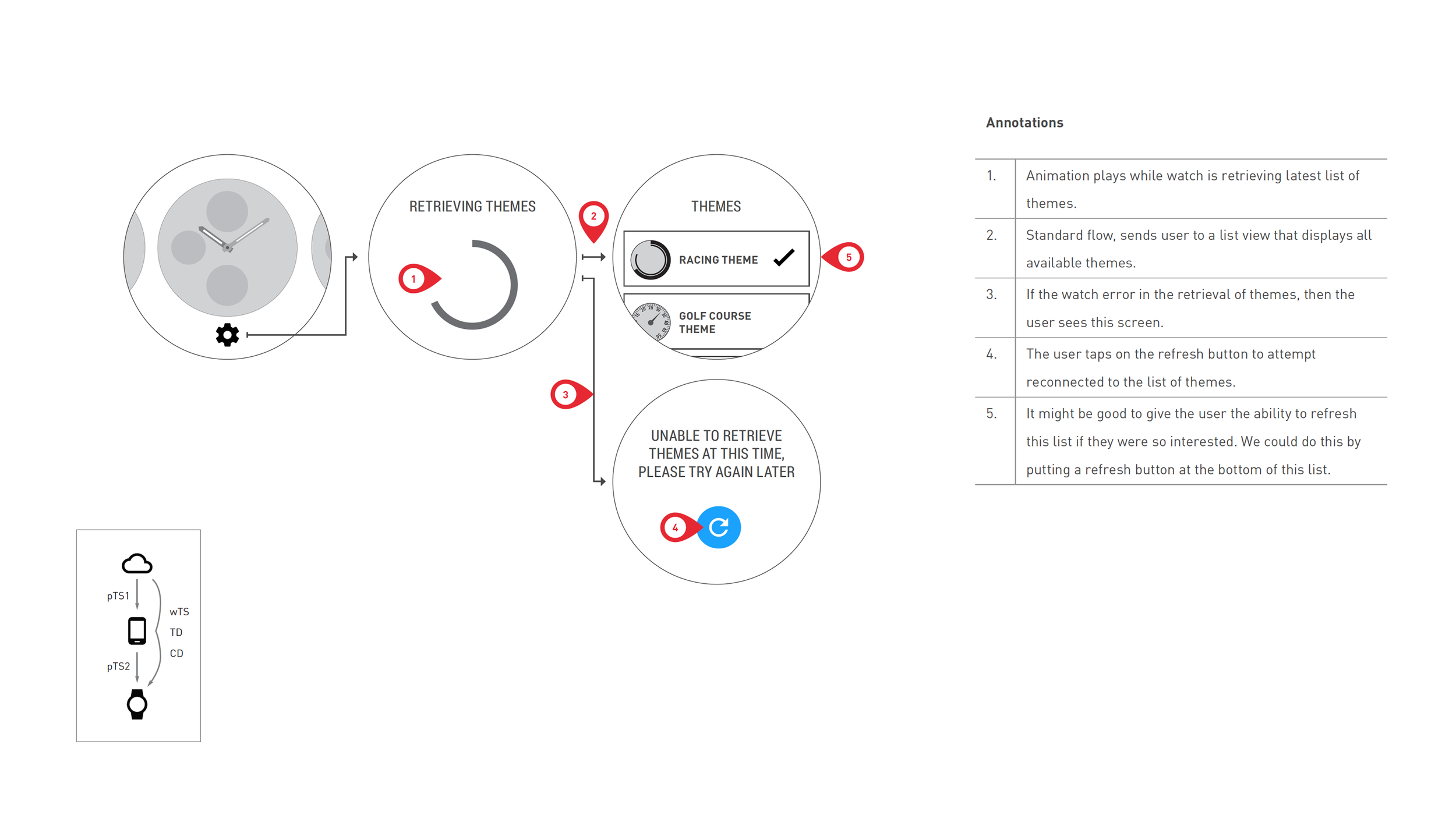
Error States
Examples of error states and non-connectivity states
Other work
Given the large scale and many touchpoints for the overall watch experience, I often inserted myself into many different areas of work and conversations. Here is a small sampling of other areas I was able to get my hands into.
impact
People loved this product and it became our client’s best selling watch ever selling 85k over the 15k that was expected. Within 6 months, our team delivered a completely custom version of the watch’s operating system, a fully responsive web launch site, 2 companion mobile apps, and designs for an entirely new and deeply personalized customer engagement channel.
“...the most polished Android Wear we’ve ever seen.”